All customers want a printed product to look fantastic! But how can you check if a print template is suitable for a good print? There are 2 things to keep in mind when designing artwork with images and graphic elements.
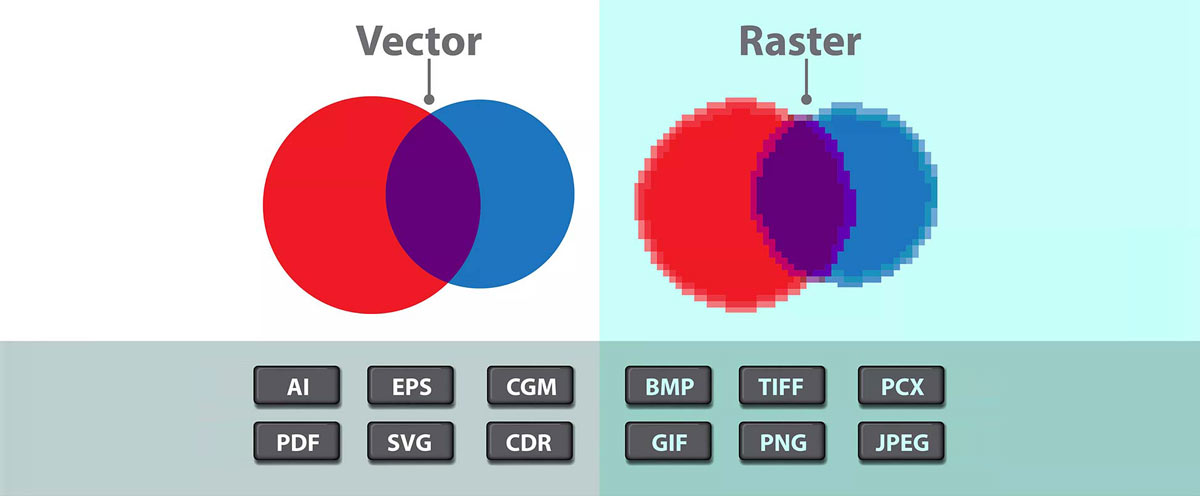
There are two types of graphic files: pixel-based and vector-based graphics.
Pixel based graphics consist of small squares (pixels) that you can see when you enlarge an image on the screen. The quality of images always depends on the resolution of an image. The finer the resolution, the sharper the image. The resolution is given in dpi (dots per inch). As an example, let's take an image resolution of 300 dpi. This means that the image has a resolution of 300 pixels per 2.54 cm, i.e. just under 12 pixels per millimetre. If we make the image twice as big, the dpi value is halved, because the dpi is a static value and we stretch the resolution by enlarging it. If an image has too low a resolution (e.g. 100dpi), the print will look blurry. But the perception of resolution also depends on the distance at which I look at an image. For example, images for printed materials such as brochures, catalogues or flyers are usually printed at 300 dpi and thus appear sharp to us (approx. 30cm viewing distance). A poster viewed from a distance of 2-4 m can also be printed with 100-150 dpi. A large poster board with a picture that is viewed from several metres away only needs a resolution of 30-50 dpi and still appears sharp to our eye.
Vector graphics are created using mathematical equations that calculate where the edges and vertices of the shapes lie in relation to each other. These lines always keep their shape, no matter how big or small you resize them. This means that no pixels are visible when you zoom in. It doesn't matter how big you make the graphic, the quality remains the same. Fonts are also basically vector files that can be scaled indefinitely without becoming blurred.
How can I recognise a pixel or vector graphic?
Vector graphics are usually created in Adobe Illustrator or Corel DRAW and usually have one of the following file extensions:
AI, EPS, CDR, EMF, WMF or PDF. It should be noted that not all files marked in this way are pure vector files, especially not PDF files, which may actually consist of vector and pixel graphics.
Pixel graphics are often created in Adobe Photoshop and have the following file extensions: JPG, TIFF, PSD or BMP.
The best thing is to test it yourself!
If you want to check whether an image is a vector or pixel graphic, simply zoom in on the file. If the image remains clear and sharp, it is a vector graphic. Do the pixels become visible? Then it is a pixel-based graphic.
How do I know if the resolution is high enough?
For printing, an image should always have at least 300 dpi. For example, if you shoot a picture with a digital camera with a resolution of 4000 pixels wide, you can make the following calculation:
4000 : 300 = 13.33 inches = 33.9 cm. The image would have 300 dpi with a print width of 33.9 cm.
If, for example, I want to print a picture on an A3 page (42 x 29.7 cm), the calculation should look like this:
42 x 29.7 cm = 16.5 x 11.7 Inch = (16.5 x 300) x (11.7 x 300) = 4950 x 3510 Pixel
Some people often make the mistake of including an image from the internet in a print file without paying attention to the resolution. Images on the internet are always displayed with 72 dpi, i.e. only about a quarter of what is necessary for printing. Theoretically, you can reduce an image with internet resolution (72 dpi) to 25% and then get a resolution of 288 dpi, because by reducing the size the pixels are pushed closer together and the resolution increases as a result.